STM32MP1 Browser Performance: Difference between revisions
From Wiki-DB
Jump to navigationJump to search
Fgerstandl (talk | contribs) No edit summary |
Fgerstandl (talk | contribs) No edit summary |
||
| Line 8: | Line 8: | ||
=== QOpenGLWidget Example === | === QOpenGLWidget Example === | ||
=== Line-Chart === | |||
==== with GPU ==== | ==== with GPU ==== | ||
[[File:ChartLineWithGPU.png|thumb]] | |||
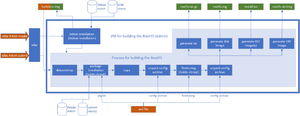
[[File:ELBE Build schema.png|thumb]] | |||
https://www.dropbox.com/s/323nv90lhp9wh02/mit_GPU.MP4?dl=0 | |||
==== no GPU ==== | ==== no GPU ==== | ||
[[File:ChartLineWithoutGPU.png|thumb]] | |||
https://www.dropbox.com/s/kprvgowf8kzod6a/ohne_GPU.MP4?dl=0 | |||
=== Webgl example (aquarium) === | === Webgl example (aquarium) === | ||
=== Demo Videos === | |||
https://www.dropbox.com/s/rzeu2qk95oxy4lw/sensorless_demo_filtered_idastroem_DH%20electronics.mp4?dl=0 | |||
== Functional GPU testing == | == Functional GPU testing == | ||
Revision as of 09:53, 1 June 2021
Tasks of the GPU
Performance Tests
Performance tests with HMI Demo
Sample Webapplication with "Infragistics Ignite UI"

QOpenGLWidget Example
Line-Chart
with GPU


https://www.dropbox.com/s/323nv90lhp9wh02/mit_GPU.MP4?dl=0
no GPU

https://www.dropbox.com/s/kprvgowf8kzod6a/ohne_GPU.MP4?dl=0
Webgl example (aquarium)
Demo Videos
Functional GPU testing
Some Toughts about Javascript performance
Profiling with Chromium
Brief summary
- Webapplications must be optimized for particular embedded system resp. SOC
- Comprehensive analysis and profiling tools are available
- Thus, appealing web pages on embedded systems should be possible
- … where also the “responsiveness" is given